【WordPressブロガー向け】GA4へ移行する方法を画像付きでまとめたよ【Manablog Copyテーマの人もこれでOK】

今回はこういった疑問に答えていきます。
本日の内容
この記事を読んでほしい人(どれかに当てはまっていればOK)
- WordPressブログでブログを運営している人
- Manablog Copyのテーマでブログしている人
- 既にGoogleアナリティクスを使用していて、GA4に移行したい人
※Googleアナリティクス自体を使っていない人は対象外です…。
目次 : 今日のポイント
- GA4へ移行する方法
- Search Consoleのリンク設定
記事の信頼性
記事を読んだ後の姿
GA4へ移行する方法

結論としては下記のステップとなります。
- ステップ01:GA4のプロパティを作成する
- ステップ02:データ収集するために必要な設定
GA4のプロパティを作成する
まずはGA4用のプロパティを作成する必要があります。
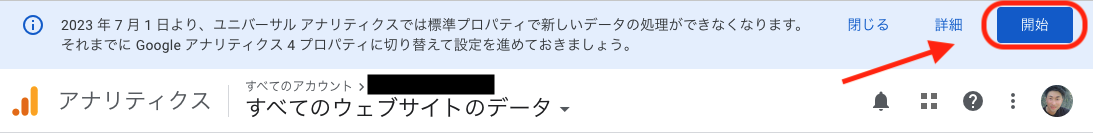
Googleアナリティクスにログインします。画面上部にGA4への切替をオススメされるメッセージがあります。「開始」をクリックします。

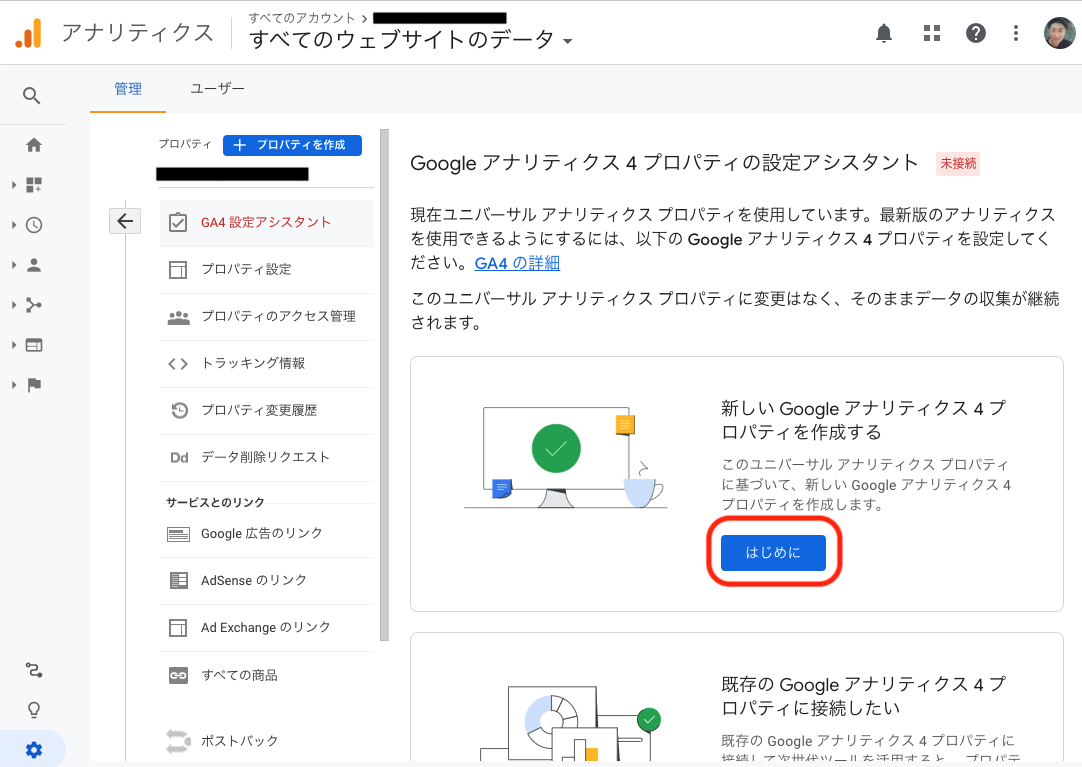
次は「GA4設定アシスタント」のメニューを開き「Googleアナリティクス4プロパティを作成する」の「はじめに」をクリックします。

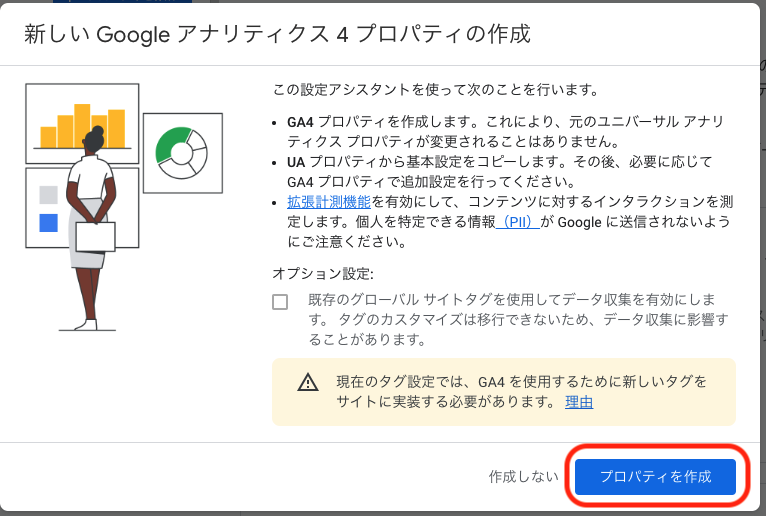
続いて「プロパティを作成」をクリックします。

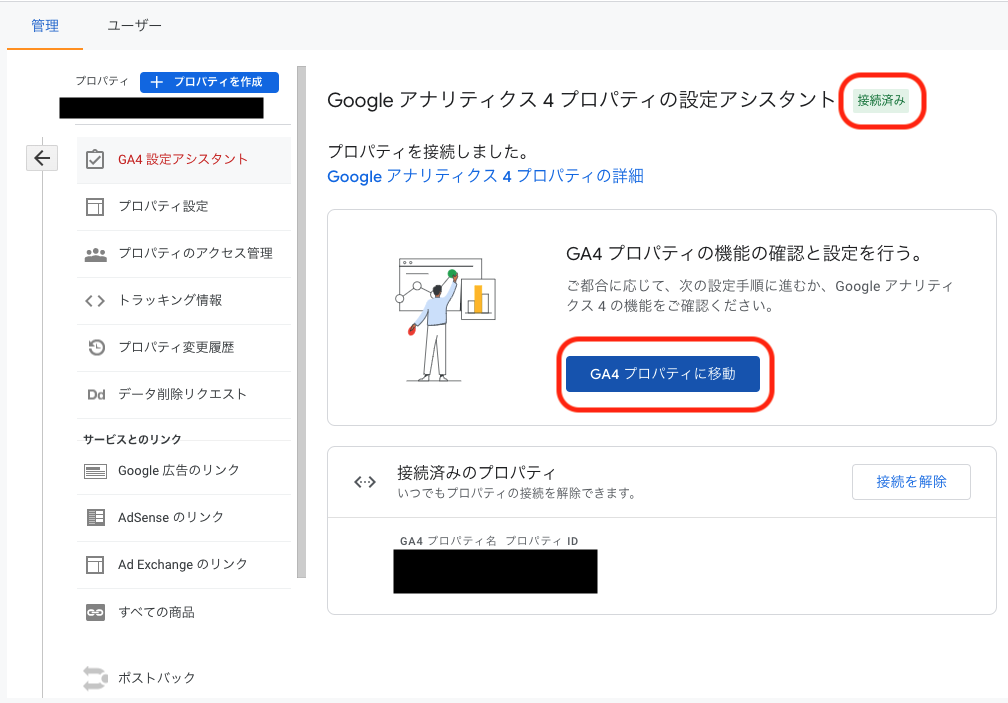
上記の通りでGA4プロパティの接続が完了です。「GA4プロパティを確認」をクリックすれば、従来のユニバーサルアナリティクスのプロパティに加えて、GA4のプロパティが追加されています。
※細かい部分の意味は分からなくてもOKです。設定できていればGOODです。

次はGA4でデータ収集をするために必要な設定を説明します。
GA4 データ収集するために必要な設定
GA4でデータ収集を始めるためには対象のWordPressサイトの
タグ内に専用のコード(測定用ID)を組み込む必要があります。まずは測定用IDの確認を説明します。※ここも画像の通りに進めていけばOKです。深い意味を理解しなくてOK!
測定用ID(トラッキングコード)の確認をする
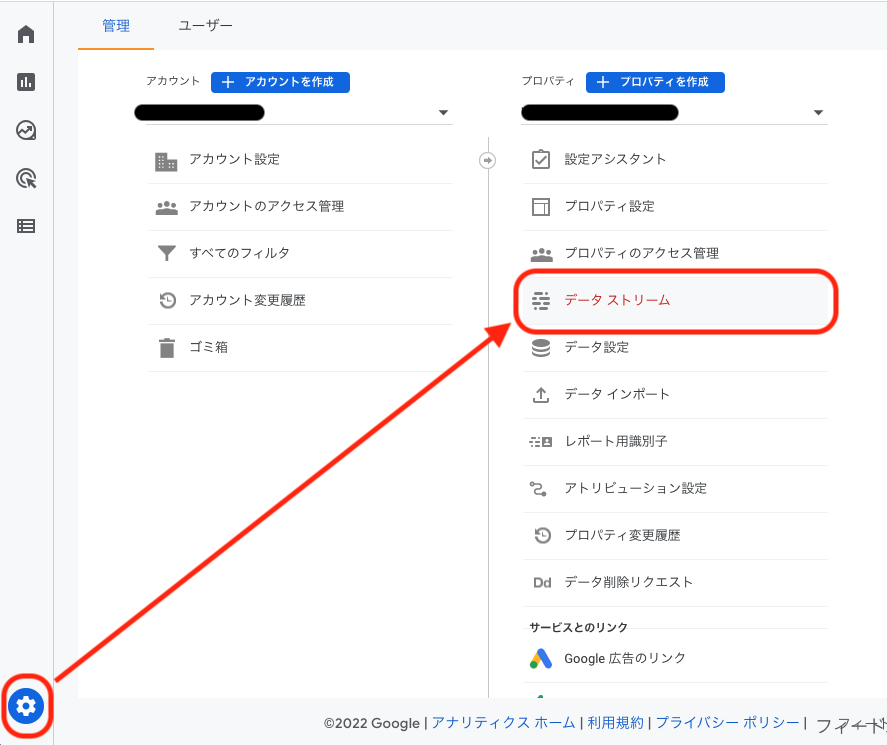
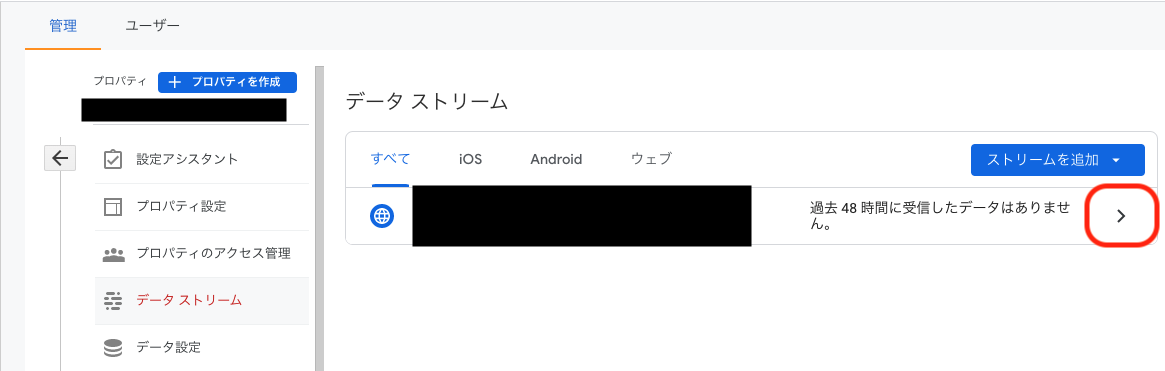
作成したGA4プロパティを開き、管理(歯車アイコン)→データストリームを開きます。


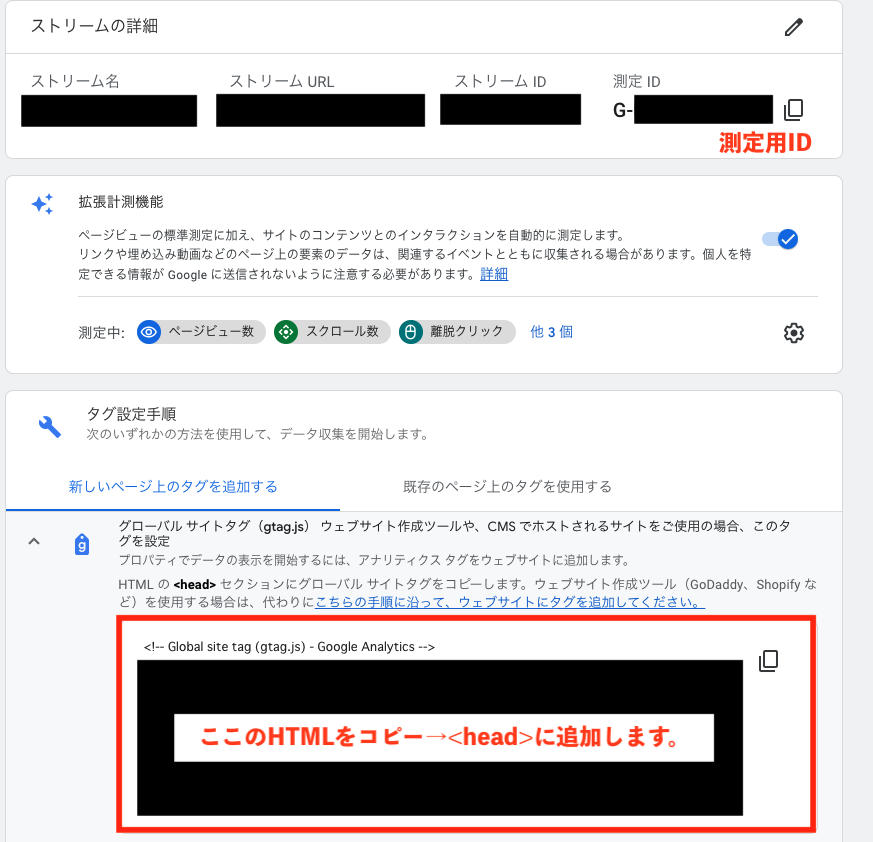
すると下記のような画像になるので「測定用ID」と設定するべきHTMLコードが表示されます。

あとはこのコードをサイトのheadタグ内に挿入します。
WordPressであれば「header.php」ファイルにコピペすればOKです。
また、プログラミングに弱い人では「どこにコードを貼り付ければ良いの?」ってなる人もいるかもです。
そこで今回は「Site Kit By Googleプラグイン」を使用して、測定用IDを設定する方法を解説します。
Site Kit By Googleプラグインを使用した設定方法
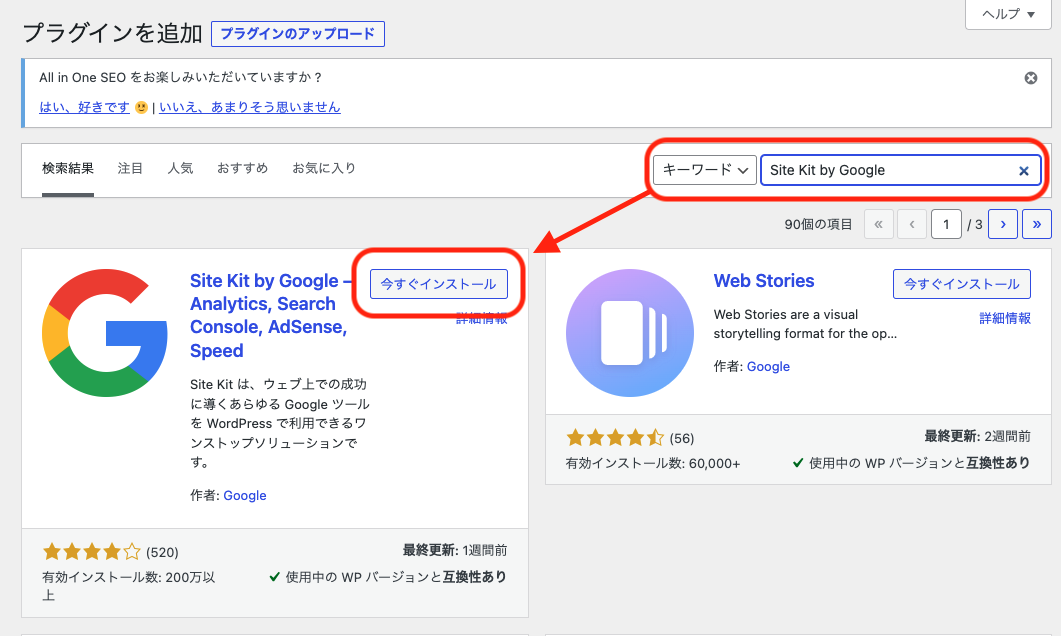
まずWordPressの管理画面を開きます。そこでSite Kitのプラグインをインストールします。
※インストールしたあとは「有効化」ってボタンも押してください。

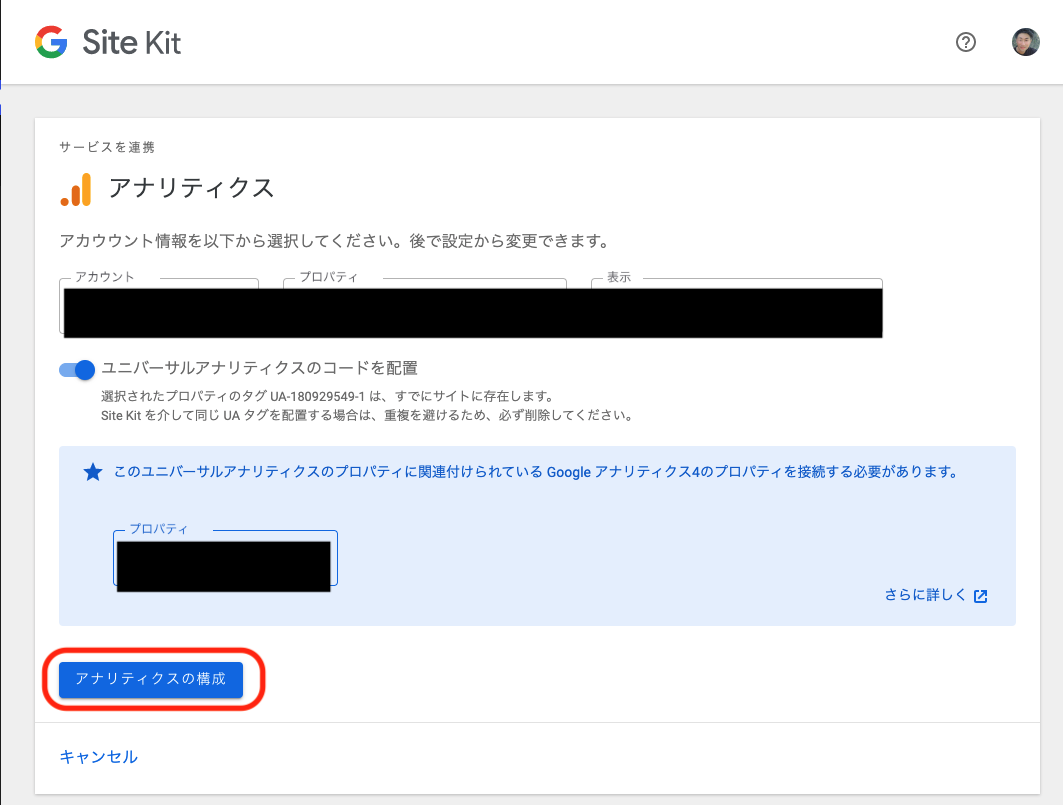
「アナリティクス」の設定項目があるので、諸々を該当するものに設定して
「アナリティクスの構成」をクリックして進みます。

これで自動的にheadタグ内にコードが挿入されるようになります。
測定用IDが追加されたかを確認する方法
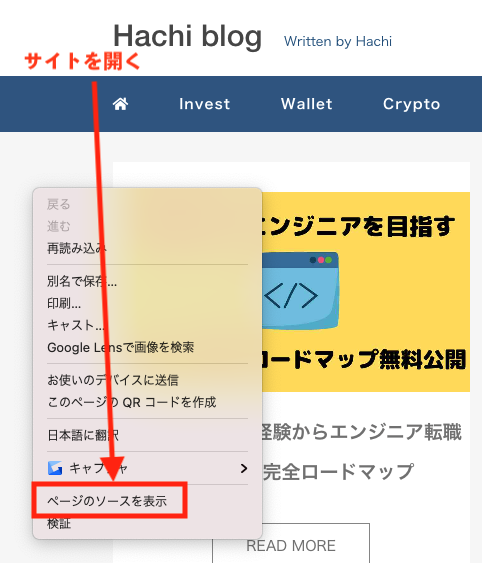
正常にアナリティクスの測定用IDが追加されたかを確認します。実際に自分のサイトを開いていただいて、右クリック→ページのソースを表示をクリックします。

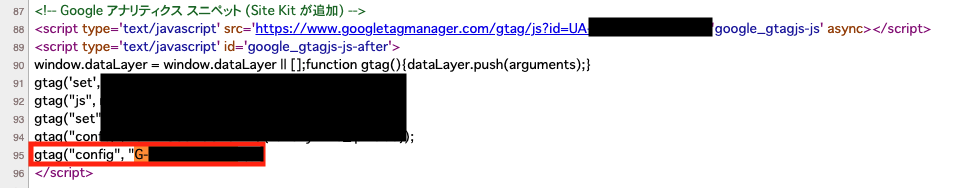
実際のプログラミングコードが表示されるのでCtrl + Fで検索ツールを開き測定用ID「G-XXXXXX」で検索します。これでheadタグ内にあればOKです。

※Googleサーチコンソールを使っている方のみでOKです。
Google Search Consoleのリンク設定

GoogleサーチコンソールもGA4には引継ぎがされていない状態です。GA4と紐付けする設定が必要です。
手順は以下の通りです。
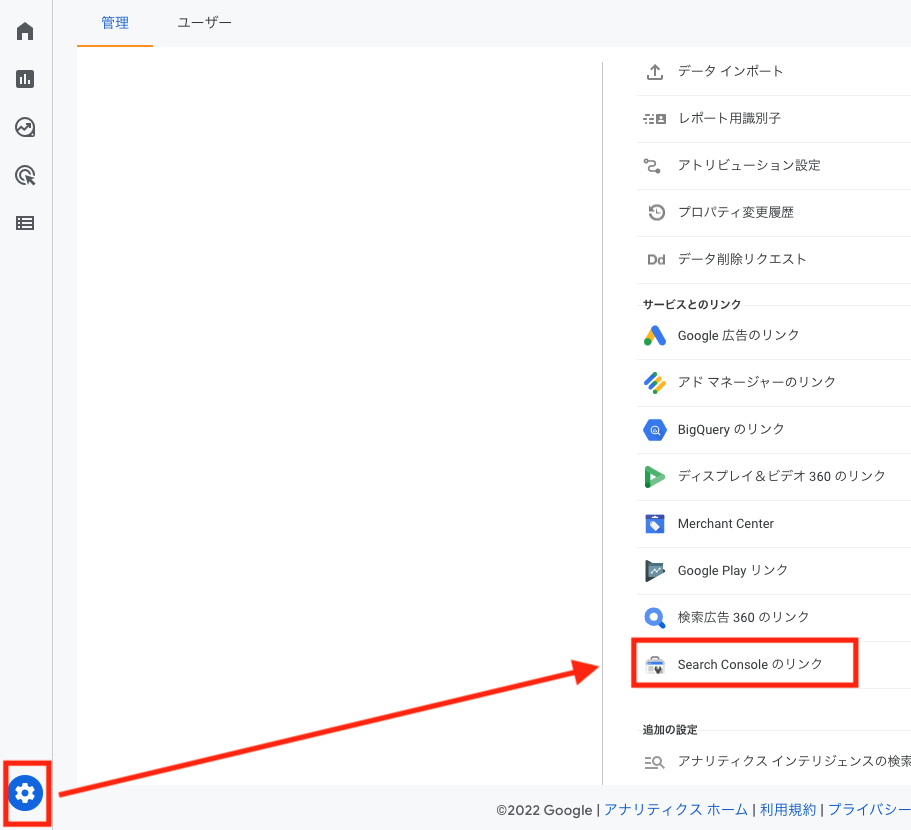
まず管理(歯車アイコン)→Search Consoleのリンクを開きます。

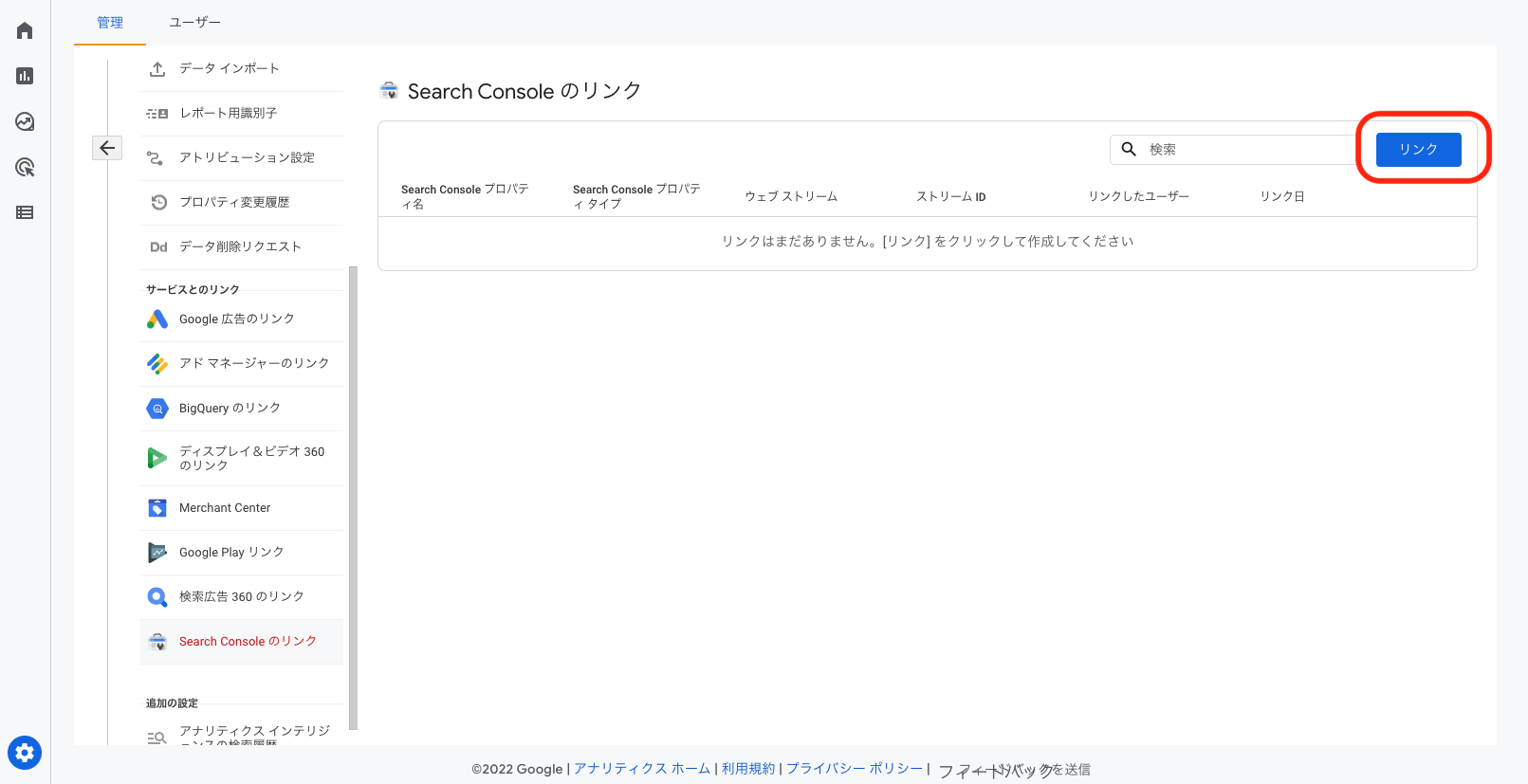
続いて「リンク」をクリックします。

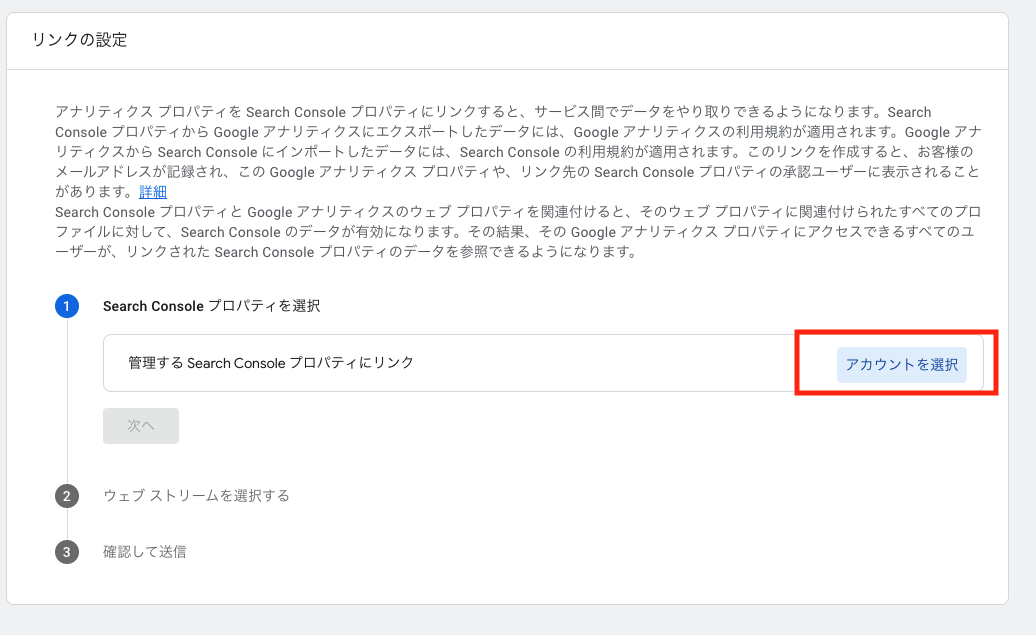
次にアカウントを選択します。

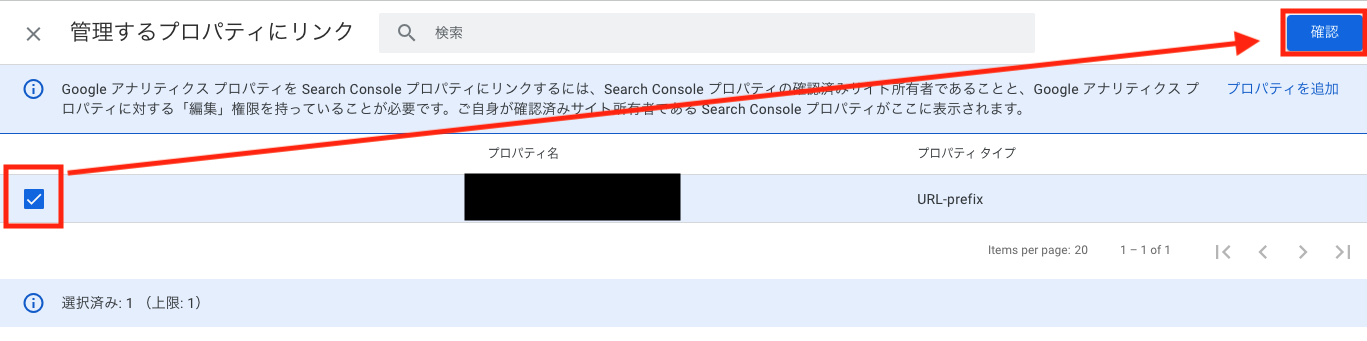
リンクするアカウントを選択して、確認をクリックします。

アカウント名に間違いがないかを確認して「次へ」をクリックします。

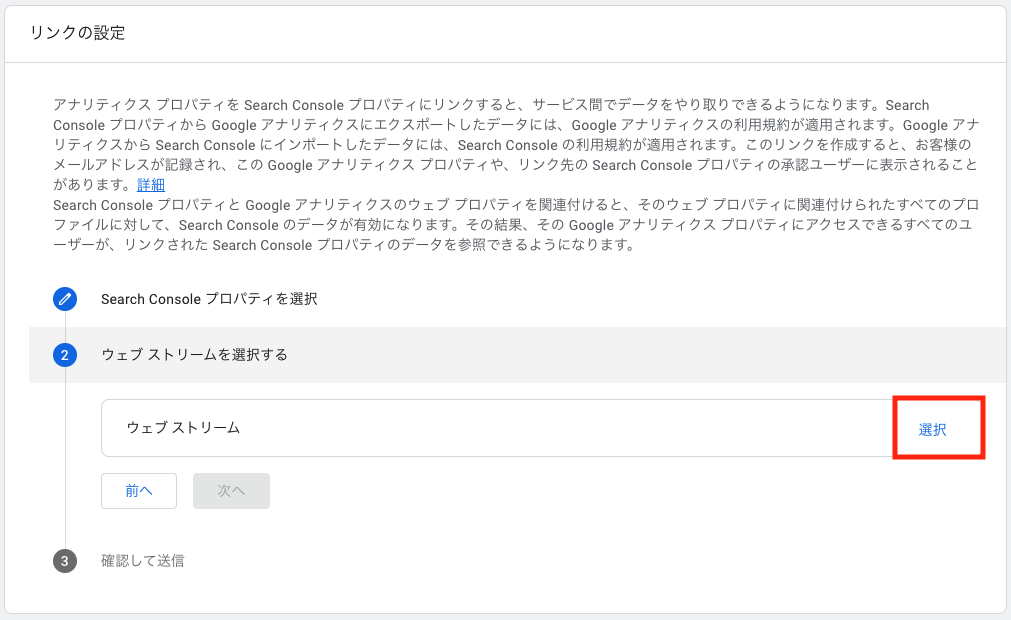
「ウェブストリームを選択する」から「選択」をクリックします。

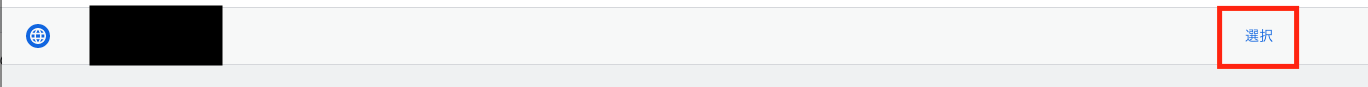
GA4のデータストリームが表示されるので、使用するものを選択します。

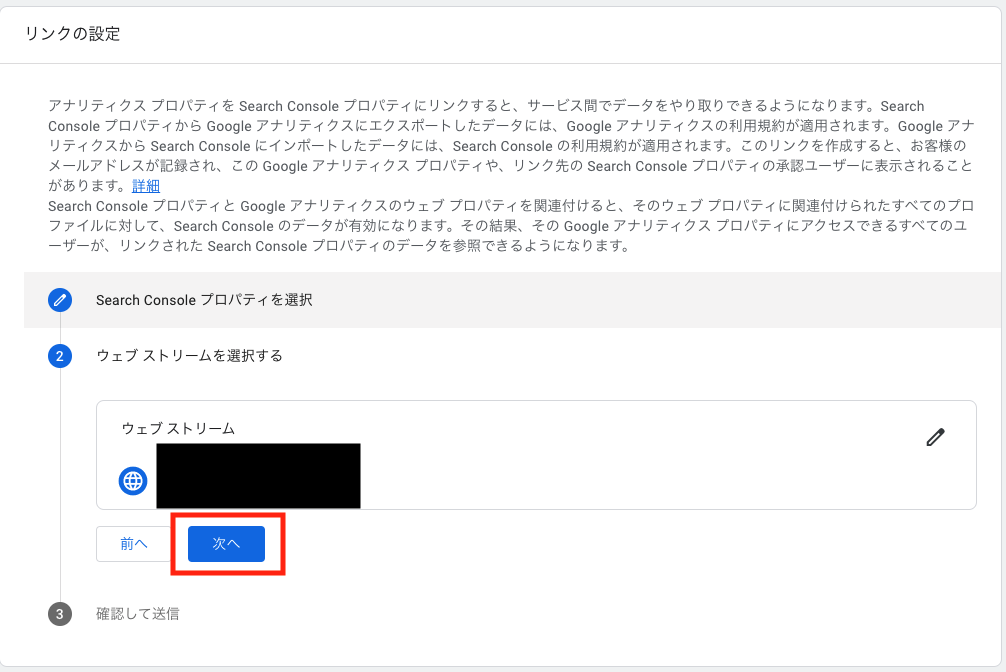
確認画面が表示されたら「次へ」をクリックします。

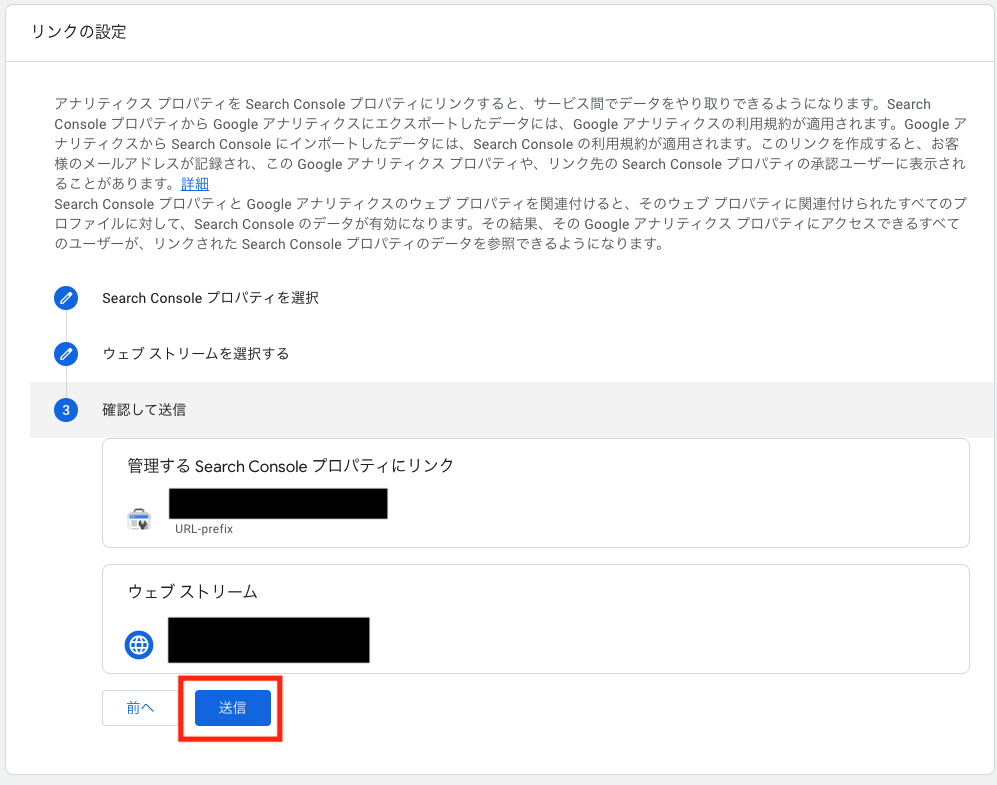
最後に問題ないかをチェックして「送信」をクリックします。


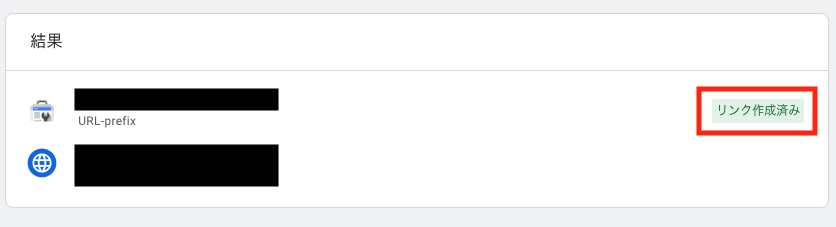
これでGoogle Search Consoleアカウントが「リンク作成済み」のステータスになればOKです。
これで「GA4の移行作業」と「Google Search Cosoleの設定」が完了しました。
まとめ

今回実施した内容は下記になります。
GA4へ移行する方法
- ステップ01:GA4のプロパティを作成する
- ステップ02:データ収集するために必要な設定
Google Search Consoleのリンク設定
- リンクさせるアカウントを選択する
- 確認する
- リンクを実行する
更にGoogleアナリティクスを勉強したい!って方がいれば下記の書籍がオススメです。
他にも役立つ情報を発信しているので、今後とも宜しくお願いいたします。
それでは以上になります。最後まで読んでいただき、ありがとうございました。

